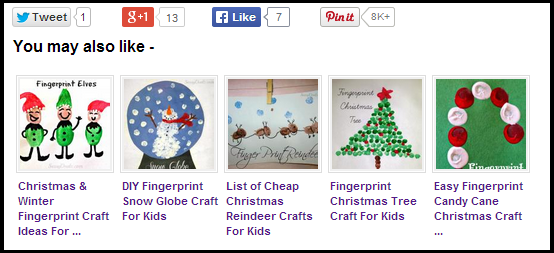
Here’s an example on a Christmas craft post I made…as you can see it came up with 5 related topics. This has helped increase my internal blog traffic. Even I am surprised by what comes up on some posts because I had forgotten I had written it! This is powerful for upbringing old dusty articles.
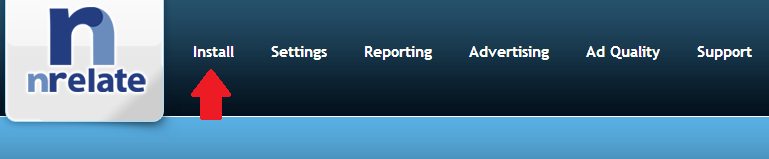
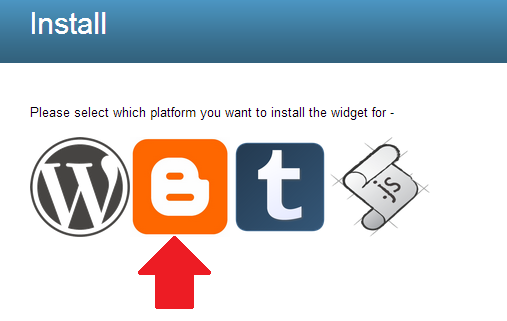
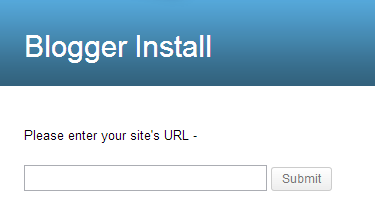
How to Install the Related Posts Widget on Blogger
- You will first need to create an account at nRelate.com. Pick a username, password, and type in a valid email address.
- You will need to confirm a link sent to your email to start.
- Login to your account.
8. Select the blog that you want to add it to and click “Add Widget” this will transfer you to your blog’s layout page. As you can see, you will find the widget “nRelate Posts Only” on your layout (unless you changed the widgets name.) Now you can move it right underneath the posts area.
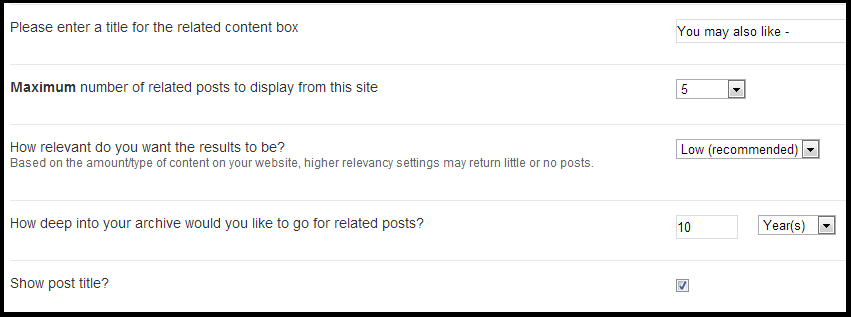
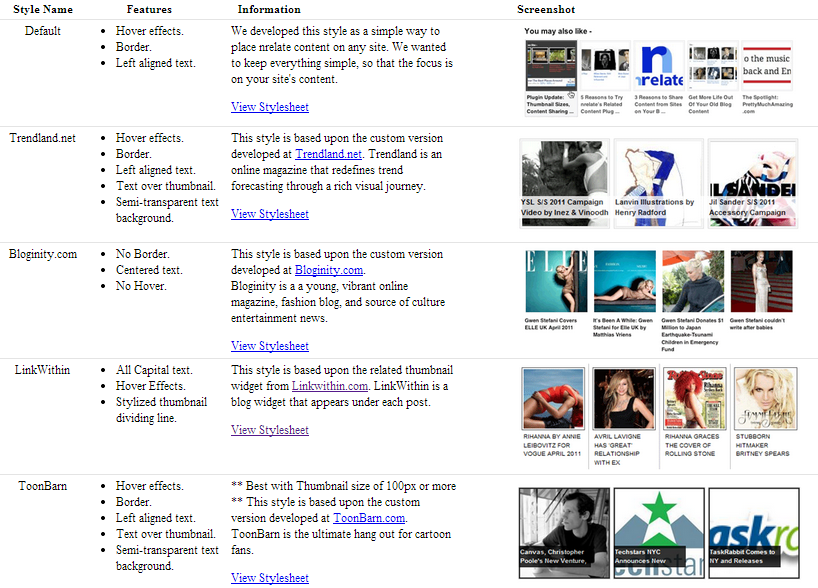
Customizing Your Related Posts Widget For Blogger
This post may contain affiliate links, read our Disclosure Policy.










I was scrolling back through your posts to find one that you wrote when you linked up to the Thumping Thursday bloghop. I found this one and I say “Thank you! Thank you! Thank you!” I will definately look into it because I think those “reference” posts are a great idea!
No problem Jill, definitely try it!